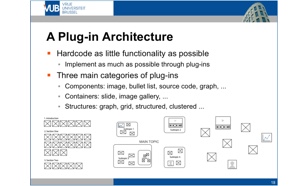
Plug-in Architecture
The MindXpres presentation platform was born from the idea that existing presentation tools are often not extensible enough to support radically new presentation concepts. Although existing tools such as PowerPoint may have an API, the API enforces the idea that a presentation is a linear sequence of relatively static slides. MindXpres was designed so that it does not enforce any ideologies or paradigms and allows almost every component of the tool to be extended or replaced to meet user needs. In fact, everything you see in a MindXpres presentation is provided by a plug-in. This goes all the way down to simple pieces of text or images, but plug-ins can also define rich media visualisations or can change the way content is navigated.
At its core the MindXpres runtime offers high-level functionality such as rendering, networking and content processing functions but other than that nothing is hardcoded. The way content is presented to the viewer during the presentation is entirely defined by the set of plug-ins that are active for that presentation.
MindXpres plug-ins for content are categorised in these three categories:
- Components are the basic content units of a presentation. Examples include text, images, video, source code and charts. A component plug-in decides how the content type is visualised. For instance, it may apply automatic syntax highlighting to source code or even make it interactive. More novel examples of component plug-ins are shown in the section Dynamic and Interactive Content.
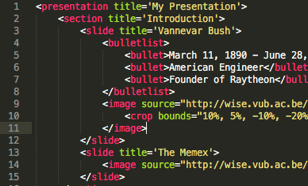
- Containers contain components (or other containers) but can for instance do the layout of child components automatically or visualise them in a specific way. In MindXpres the slide paradigm is not enforced but they are supported and have been implemented as a container that automatically arranges child components and applies a visual style to them. Another example is an image container that can visualise child images as a grid or a scrollable list of images.
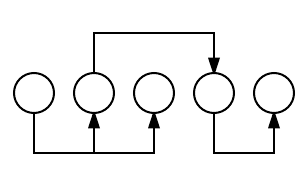
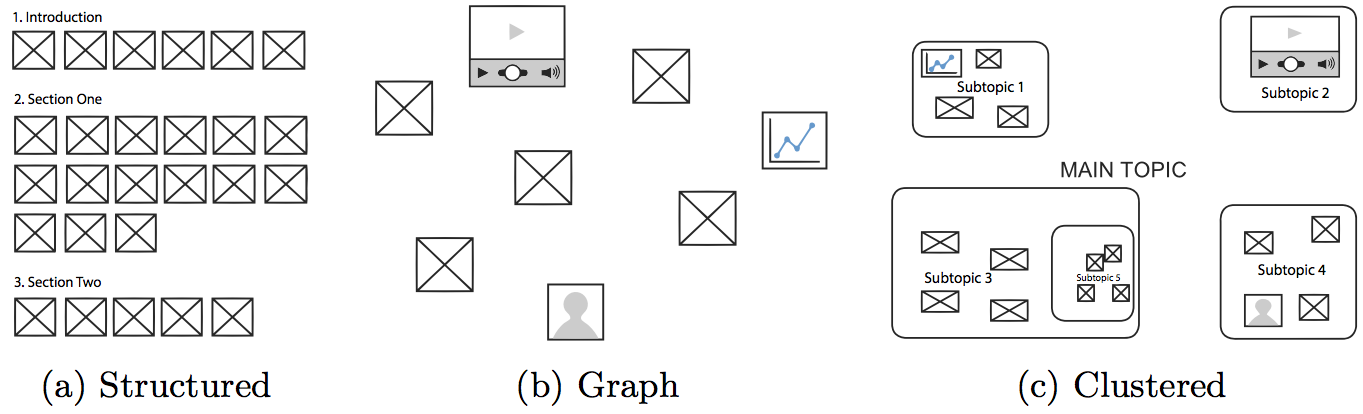
- Structures are high-level structures and layouts for components and containers. For example, content can be scattered in a graph-like structure or it can be clearly grouped in sections like in a book. Both are radically different ways of visualising and navigating content but by abstracting them as plug-ins, the user can easily switch between different presentation styles as the ones shown below. Structures differ from containers by the fact that they do not impose restrictions on the media types of their child elements and may also influence the default navigational path through the content. If no spatial layout is desired a structure plug-in for classic linear slide sequences can also be used.

By design MindXpres allows every aspect of a presentation to be changed. This allows for interesting new use cases and easier prototyping of ideas which might not have been possible in existing tools.
Relevant Publications
Feature Overview